
Colocar precio efectivo y precio tarjeta a un producto en WooCommerce
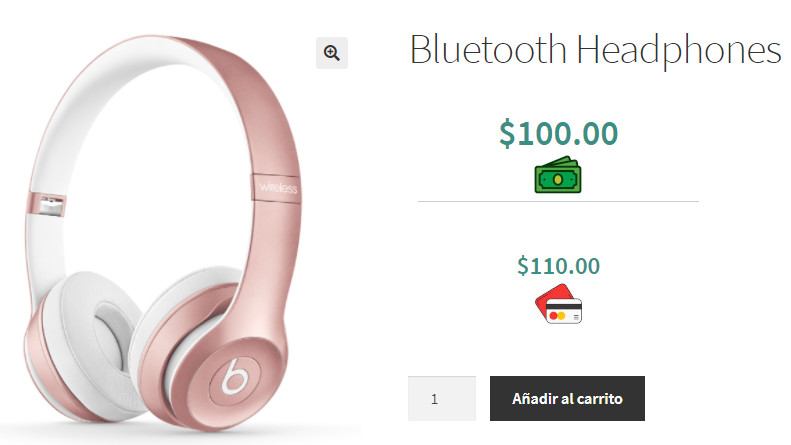
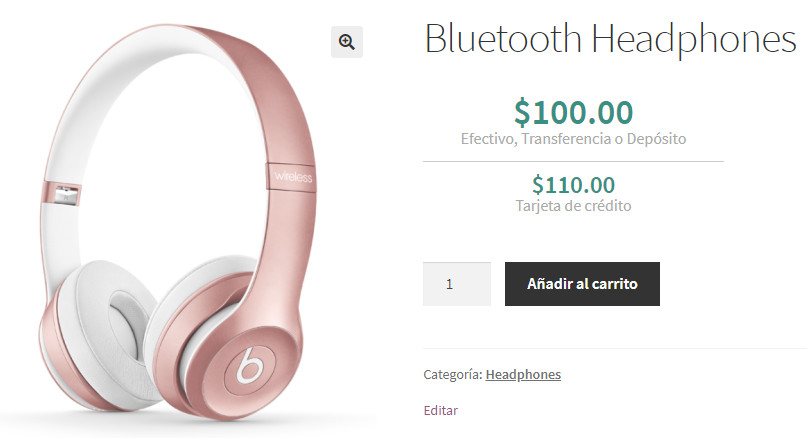
Vamos a asignar 2 precios distintos a un producto en WooCommerce, el primero es para clientes que desean pagar en efectivo y el segundo, para los que prefieren pagar con tarjeta ( MercadoPago ). Aqui la imágen de como será la vista del producto.

Para ello usaremos el plugin WooCommerce Dynamic Pricing per Gateway, el cual nos permite, a través de reglas, asignar multiples precios según la pasarela de pago. Manos a la obra!
Reglas
Antes de establecer las reglas, debemos saber que precio inicial vamos a poner a nuestros productos, en mi caso vamos a poner el precio en efectivo y que el plugin se encargue de agregar un porcentaje ( 10% ) para el precio con tarjeta.
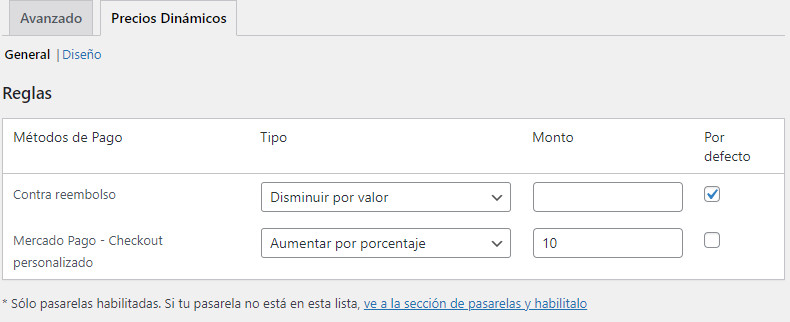
Estas son las reglas que vamos a usar. Recuerda establecer un método por defecto por si el cliente es nuevo en tu tienda y no ha elegido aún una pasarela.

Como el producto ya va a tener el precio en efectivo inicialmente, entonces el método «contra reembolso» lo dejo vacío y como el pago con tarjeta va a tener un incremento del 10% entonces lleno los demás campos como en la foto.
Diseño
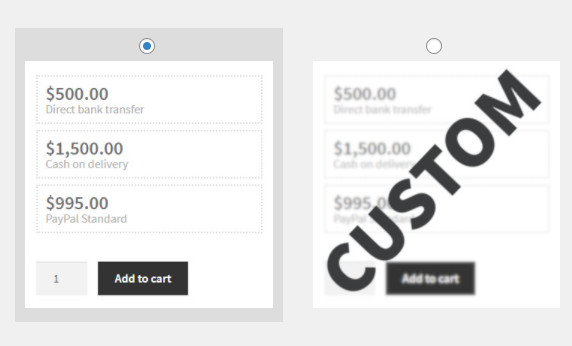
Nosotros vamos construir nuestro propio diseño pero vamos a partir de uno en blanco, asi que vamos a elegir la penúltima opción, la que está al lado del «custom». Recuerda que, si elegís la opción «custom», ningún CSS se va a cargar y tendrás que construir el diseño de cero.

Luego de elegir la opción en blanco, vamos a modificar el template que esta debajo, ya que vamos a poner nuestros propios íconos y modificaremos, un poco, el diseño.
<div class="wc_dynprice container">
<div class="box" style="text-align: center; border:none;">
<div class="price_html">[cod_price]</div>
<div class="label_html">
<img src="https://blog.letsgodev.com/wp-content/uploads/2021/09/icon-cash.jpg" title="icon cash" style="margin:auto;" />
</div>
<hr />
</div>
<div class="box" style="text-align: center; border:none;">
<div class="price_html">[woo-mercado-pago-custom_price]</div>
<div class="label_html">
<img src="https://blog.letsgodev.com/wp-content/uploads/2021/09/icon-card.jpg" title="icon card" style="margin:auto;" />
</div>
</div>
</div>
Debajo de los diseños hay un editor HTML, es ahí donde debes copiar y pegar este código.
Crear un producto.
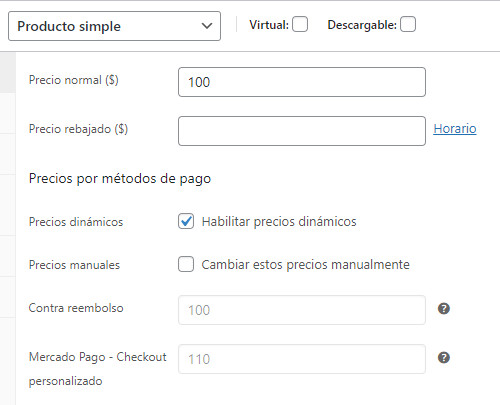
Como último paso vamos a crear un producto y para ello, debemos habilitar el uso de precios dinámicos y, aparecerán precios generados obedeciendo las reglas ya establecidas. Aqui una imágen de lo descrito:

El precio del producto es de 100 y como en las reglas establecimos que el precio con tarjeta sea un 10% adicional, entonces el plugin pone el precio de MercadoPago en 110. Si deseamos ignorar las reglas establecidas y poner nuestros precios manualmente, sólo habilitamos esa opción y podremos editar el precio.
Listo! ya podes ver el producto.
Otro diseño – Descripción del método de pago
Aqui otro diseño en el cual no hay iconos pero si una descripción del método de pago

Y aqui el template HTML para generarlo:
<div class="wc_dynprice container">
<div class="box" style="text-align: center; border:none; margin:0; padding:0;">
<div class="price_html">[cod_price]</div>
<div class="label_html">
Efectivo, Transferencia o Depósito
</div>
<hr style="margin: 15px 0 0 0;" />
</div>
<div class="box" style="text-align: center; border:none; margin:0;">
<div class="price_html">[woo-mercado-pago-custom_price]</div>
<div class="label_html">
Tarjeta de crédito
</div>
</div>
</div>
Si dispones de conocimientos en CSS te sugerimos elegir la opción «custom» y crear tus propios diseños. Cualquier duda, en los comentarios.

Compre este plugin para usarlo en nuestra web pero no funciona de manera correcta con los productos variables, hay alguna solución?
Hola. Disculpa que respondemos el comentario tarde, pero veo que por soporte si logramos ayudarte inmediatamente.
Q tengas buen dia.
Hola como se consigue este plugin?
Hola. Podes acceder aqui: https://www.letsgodev.com/product/woocommerce-dynamic-pricing-per-gateway/