Customize Tax on Woocommerce
Customize tax on Woocommerce in a simple way, correct and that it always adds if you wish, like a tax in your monthly profit and loss reports I will explain in this post. Besides you can do it visible for your store if you wish.
Like you know, the taxes vary by country and, in some cases by regions. In this example, we will customize IGV (18%)
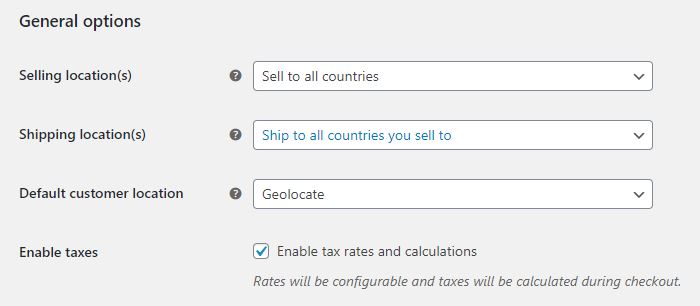
[lwptoc]The first step: “Enable taxes” on Woocommerce
Woocommerce > Settings

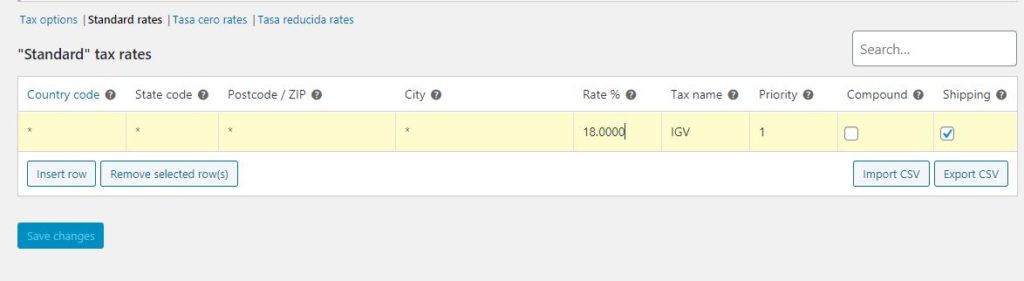
Customize tax on Woocommerce: IGV 18%
Woocommerce > Settings > Taxes > Standard Rates
- Write the tax, in this example, 18% is the IGV
- Let’s add tax name: IGV
- Fill the other fields (country code, state code, zip code, and city). It will apply to all the locations.
- If you wish to apply a different tax to each state, you must add it in the same way that the IGV was entered (last example)

Tip: In Woocommerce you can enter your prices with taxes include or without them, it depends on the option that you selected when customizing it.
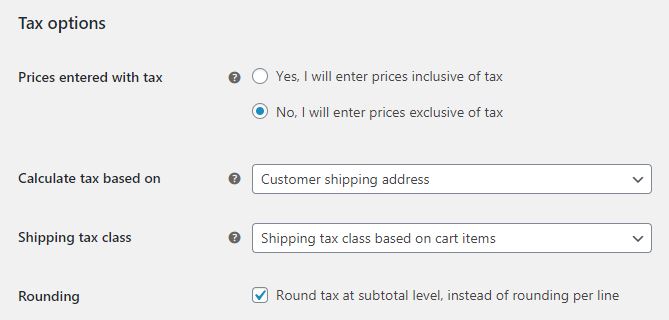
Woocommerce > Settings > Tax > Tax options

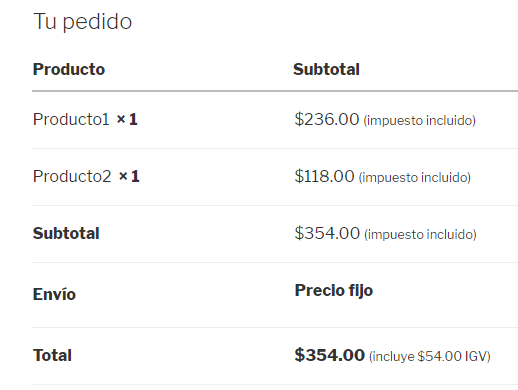
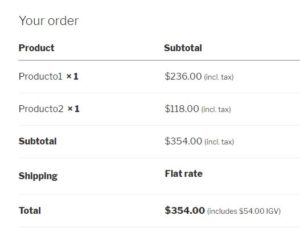
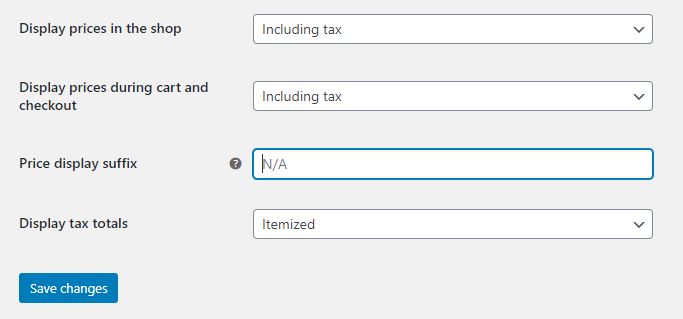
Show price with the tax include on Woocommerce
At tax options, too you can customize if you show the prices on the store with the tax include of each product or without taxes. Too you can select the option if you wish that the tax only appears added at the end of the purchase.

For example, when you activate the options: “show prices on the store” and “show prices on the cart and the checkout“, the cart at the end of the purchase would look like this.
* Applying tax of 18% IGV