
Add to cart button animation plugin on Woocommerce
Add to cart button is one of the elements most important in your eCommerce because it is the begin of a possible conversion. So you need, very apart from good content, a good strategy to incentivize the client’s click.
Imagine that a possible customer is reviewing a product detail in your eCommerce and at this moment the “buy now” button to shakes and it calls the customer attention. It is as if the button says to him “Hey! click me”.
You could increase your sales with these animations if you use it wisely. And to this end, you will be able to custom the repeat time and delay time in these animations.
[lwptoc]
Add to cart button shaking

Buttons to animate
- Add to cart button on the product page.
- Go to checkout button on the cart page.
- Place order button on the checkout page.
Features
- More than 30 animations available.
- Delay time in seconds before to begin the animation.
- Repetition time in seconds of the animation.
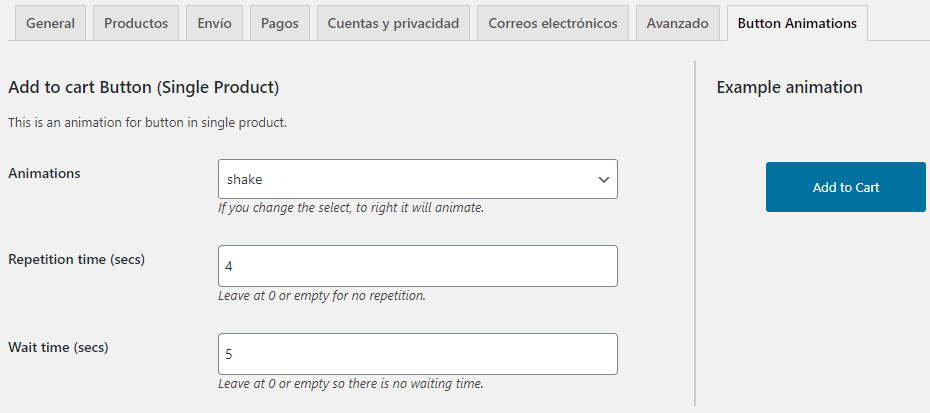
Customize plugin
To customize this plugin you must go to Woocommerce > Settings > Button Animations tab.

You can choose any animations and the button to the right will start to move, all in real-time.
That’s all.
[bws_button name=”Download Plugin” type=”radius” link=”https://bit.ly/2PqnuPy” class=”alert linkb” target=”blank” icon_class=”download” icon_size=”medium” size=”large”] [bws_button name=”Documentation” type=”radius” link=”https://bit.ly/3c89cgd” class=”primary linkb” target=”blank” icon_class=”results” icon_size=”medium” size=”large”]




I have purchased this plugin and added it to my store. It is seamlessly doing its job perfectly.Thank you for providing this plugin. I allowed a non-developer user like me to enhance my store.
Cool !