
Plugin de animaciones para el botón de agregar al carrito en Woocommerce
Botón de agregar al carrito en Woocommerce es uno de los elementos más importantes en su eCommerce porque es el comienzo de una posible conversión. Por lo tanto, necesita, además de un buen contenido, una buena estrategia para incentivar el clic del cliente.
Imagina que un posible cliente esta revisando el detalle de un producto en tu comercio y en ese momento el botón «Comprar Ahora» empieza a moverse y eso llama la atención del cliente. Es como si el botón le dijera: «Hey! clickeame!»
Podrías incrementar tus ventas con estas animaciones si lo usas sabiamente. Y para este fin, serás capaz de personalizar el tiempo de repetición y el tiempo de espera de estas animaciones.
[lwptoc]Botón de agregar al carrito en acción

Botones para animar en Woocommerce:
- Botón agregar al carrito en la página del producto.
- Botón ir al checkout en la página del carrito.
- Botón realizar pedido en le página de finalizar compra.
Opciones.
- Más de 30 animaciones disponibles
- Tiempo de espera en segundos antes de iniciar la animación.
- Tiempo de repetición en segundos de la animación.
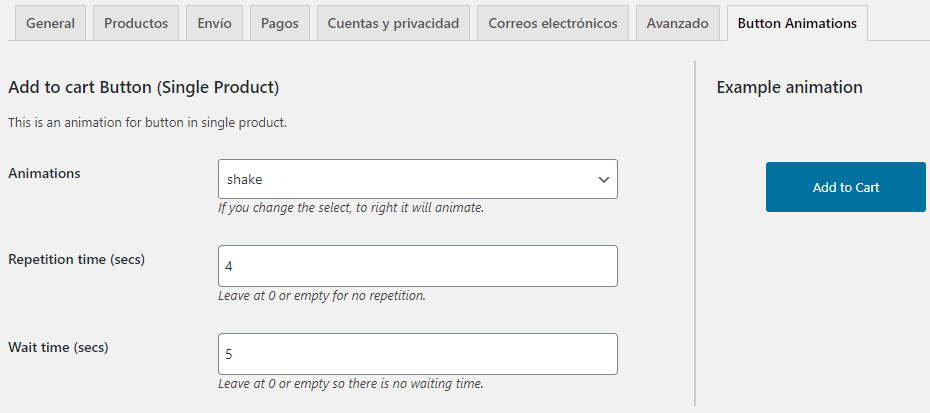
Personalizar plugin: Button Animations
Para personalizar este plugin debes ir a Woocommerce > Ajustes > Button Animations tab.

Puedes elegir cualquier animación y el botón a la derecha empezará a moverse, todo en tiempo real.
Eso es todo!.
[bws_button name=»Descargar Plugin» type=»radius» link=»https://bit.ly/382XEHJ» class=»alert linkb» target=»blank» icon_class=»download» icon_size=»medium» size=»large»] [bws_button name=»Documentación» type=»radius» link=»https://bit.ly/3962EfZ» class=»primary linkb» target=»blank» icon_class=»results» icon_size=»medium» size=»large»]


